The Greatest Guide To Orthodontic Web Design
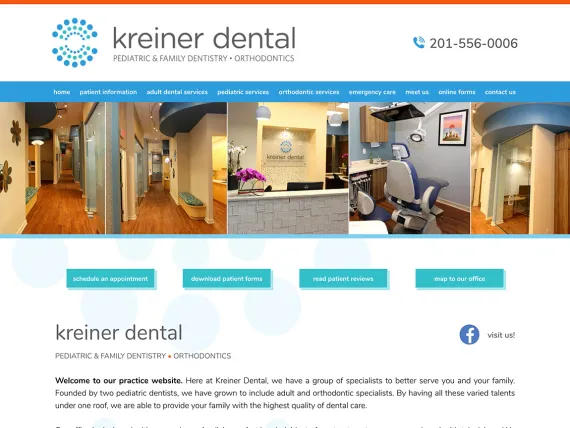
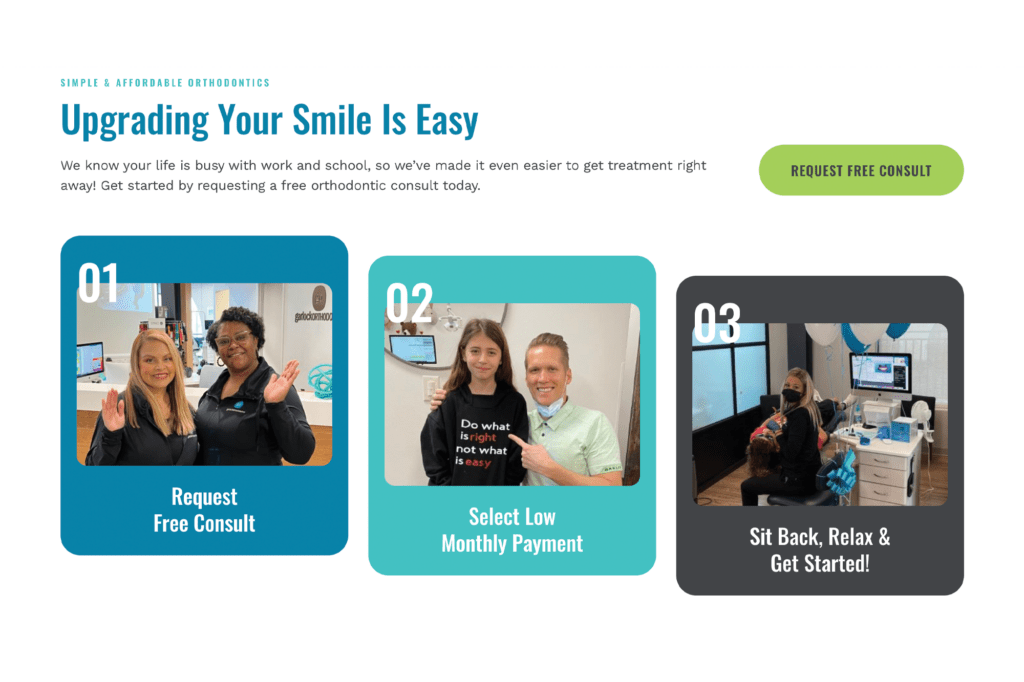
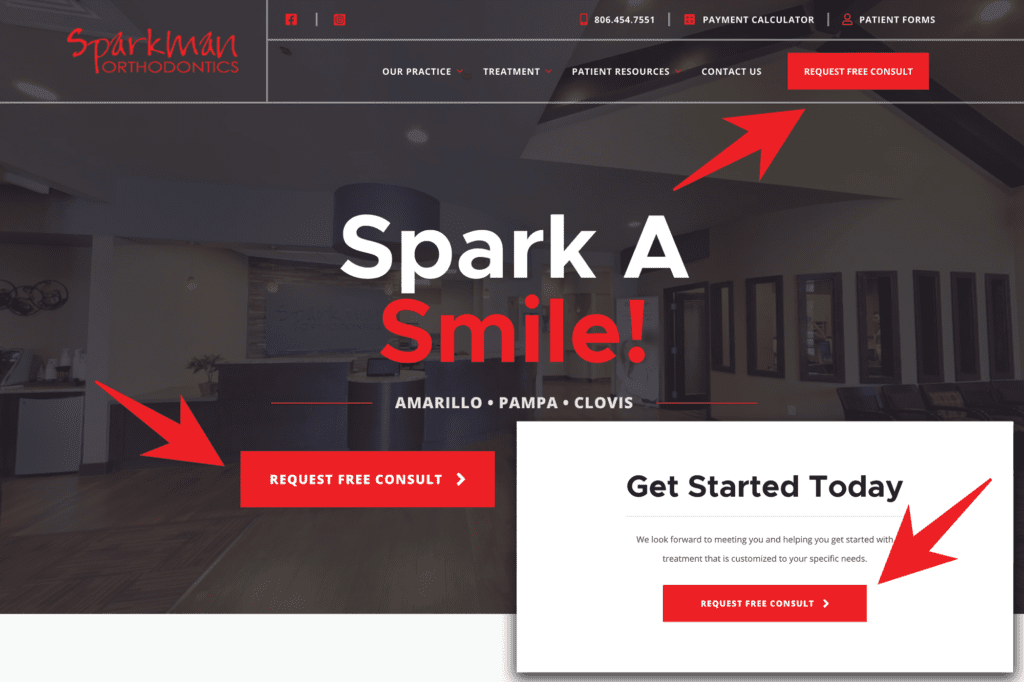
Right under the banner, there are 3 square buttons which direct possible people to essential locations of the site: the New Clients page, the Consultation page, and the Reviews page. This does not leave the site individual browsing around to locate the important things that are likely most vital to them.

We bill you nothing! We have lots of gifted oral web developers on personnel that have experience structure wonderful dental internet sites. We can normally develop a brand-new oral internet site for you within 3 weeks. As an extra part of your service, you get unrestricted updates to your web site. After going real-time, you have the ability to improve your dental website any time in the future by just asking for edits to our specialized assistance group.
3 Simple Techniques For Orthodontic Web Design

Our digital advertising and marketing managers function with you directly to come up with a specialized advertising strategy for your dental method. We initially make certain that your oral site is maximized correctly so that it satisfies search engine needs.
You will work very closely with a project supervisor who will address all questions and ensure you remain informed every step of the method. We desire you to do what you do finest: be a dental professional and technique dentistry. You can be involved as a lot as you want during the layout procedure.
Once the web site is designed and approved by you, we will introduce the site and optimize it properly for the internet search engine. When Google indexes the internet site, we will need to construct authority for your business and domain - Orthodontic Web Design. Gradually, you will start moving higher in placement on online search engine and even more potential have a peek here individuals will certainly see your web site
Rumored Buzz on Orthodontic Web Design
All you need to do is provide us with the installed code for the software and we can mount it on the oral site for you.
For the perception to set, the trays should remain in the person's mouth for two to 3 mins. When removed, the material hardens to create a mold and mildew of the teeth. The material isn't unsafe, the experience can be uneasy, you can try these out setting off a gag response in some clients that can conflict with the perception's accuracy.
Even if you're not susceptible to gagging, the dimension of the trays makes the procedure difficult. Plus, the trays require to remain in area for a couple of mins in order for the putty to hold its form. Alternatively, the intraoral scanner takes simply a couple of moments to catch hundreds of thorough images of your teeth, jaws, and palate.
The smart Trick of Orthodontic Web Design That Nobody is Discussing
- Taking electronic perceptions is quicker and much more practical than utilizing conventional trays. Not just do electronic perceptions indicate less time in the dental practitioner's chair, but they also have shorter turn-around times due to the fact that electronic documents do not need to be disinfected or required to a lab. Your actual treatment can begin faster, whether it's a crown, implants, or any procedure in between.
Looking to revamp your website? Listed below, we have actually included some regularly asked questions relating to whether a dental internet site design is right for you, as well as ideas for achieving the best website feasible.
We take our time to guarantee that you are obtaining a website that you and your team will certainly have the ability to use quickly which your customers will certainly enjoy. Unlike a pre-made WordPress design template, we make certain that none of your competitors will certainly have a layout like yours! We will keep you in the loophole via the whole of the style procedure to make certain that you are 100% pleased with the outcome.
For the impression to set, the trays need to continue to be in the patient's mouth for 2 to three minutes. When eliminated, the product solidifies to produce a mold and mildew of the teeth. Though the product isn't hazardous, the experience can be awkward, causing a trick response in some patients that can hinder the impression's accuracy.
Top Guidelines Of Orthodontic Web Design
Even if you're not prone to gagging, the dimension of the trays makes the procedure tough. Plus, the trays need to remain in location for a couple of mins in order for the putty to hold its shape. Conversely, the intraoral scanner takes simply a couple of minutes to catch thousands of thorough photos of your teeth, jaws, and taste.

- Taking digital perceptions is quicker and much more convenient than utilizing conventional trays. Not only do electronic impressions mean less time in the dental professional's chair, however they likewise have much shorter turn-around times since digital files do not need to be disinfected or required to a laboratory. So, your real therapy can begin earlier, whether it's a crown, implants, or any kind of treatment in between.
Aiming to upgrade your internet site? Fortunately for you, you have actually involved the ideal area. From a layout that shows your branding to advancement that is built for rate and performance, WordPress will certainly assist you get your internet site where it requires to be in order to beat out your competitors. Below, we have actually included some regularly asked concerns relating to whether a dental website layout is best for you, along with suggestions for accomplishing the best website feasible.
We take our time to guarantee that you are getting a site that you and your team will have the ability to utilize quickly and that your consumers will my company like. Unlike a pre-made WordPress template, we make certain that none of your competitors will certainly have a design like yours! We will certainly keep you in the loophole through the whole of the layout process to see to it that you are 100% delighted with the outcome.